This is the first article in a 4-part series about DPI. We will be releasing three more articles soon: DPI Myths, The magic formula and Put into practice.
To get informed when the new articles come out, sign up to our newsletter.
DPI and print
In the context of print, Dots Per Inch (DPI) refers to the number of ink dots that a printer puts along every inch of paper or printable material. The higher the DPI, the sharper the printed image. The way these dots are laid out is a topic we won't go deep into here, but let's have a quick look.

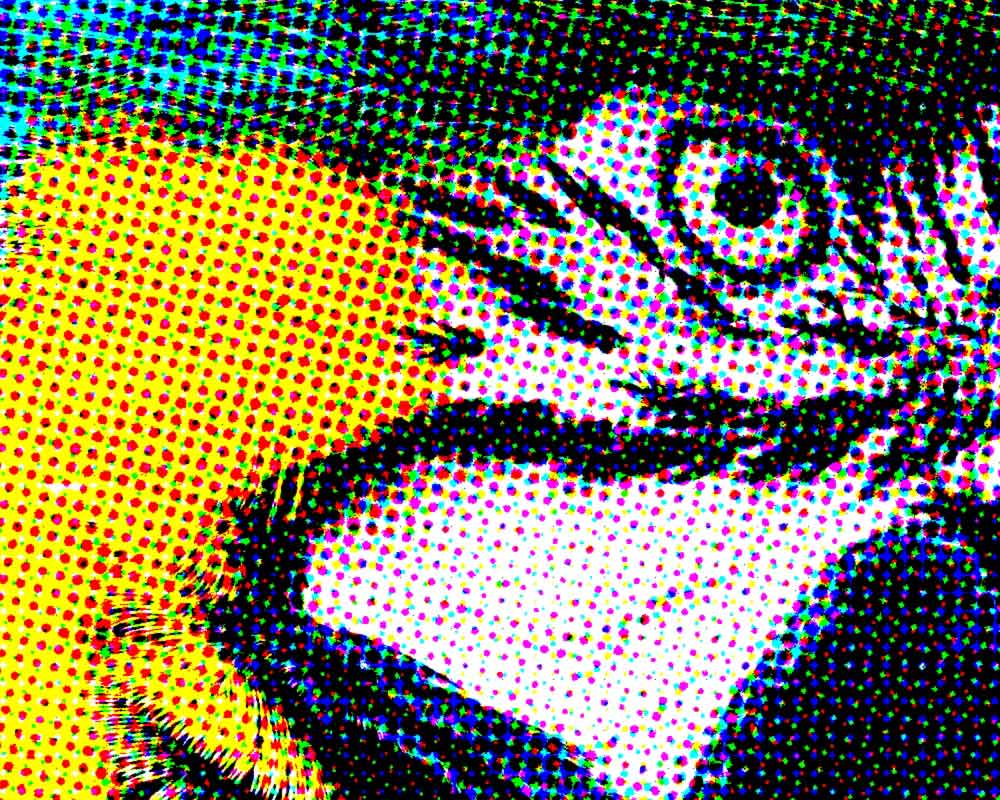
Above you see a detail from a black and white print. When seen from afar, the varying sizes of black dots create the illusion of different shades of grey.
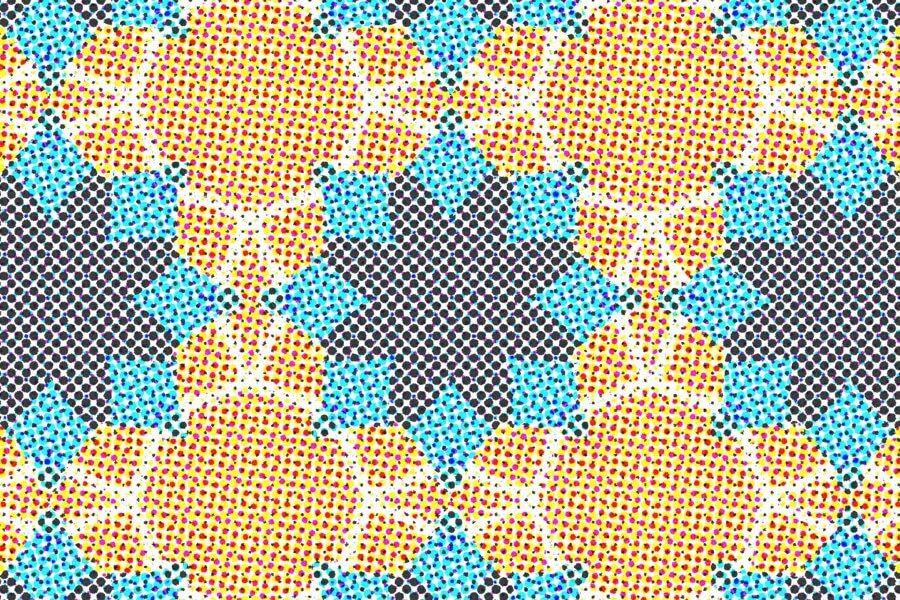
A common technique to print in color is halftone CMYK, made up of cyan, magenta, yellow and black. Because it has four colors, this image has four times more dots. Still, because each color has the same amount of dots per inch, we still say it has the same DPI as the black and white example.

Digital dots: Pixels and PPI
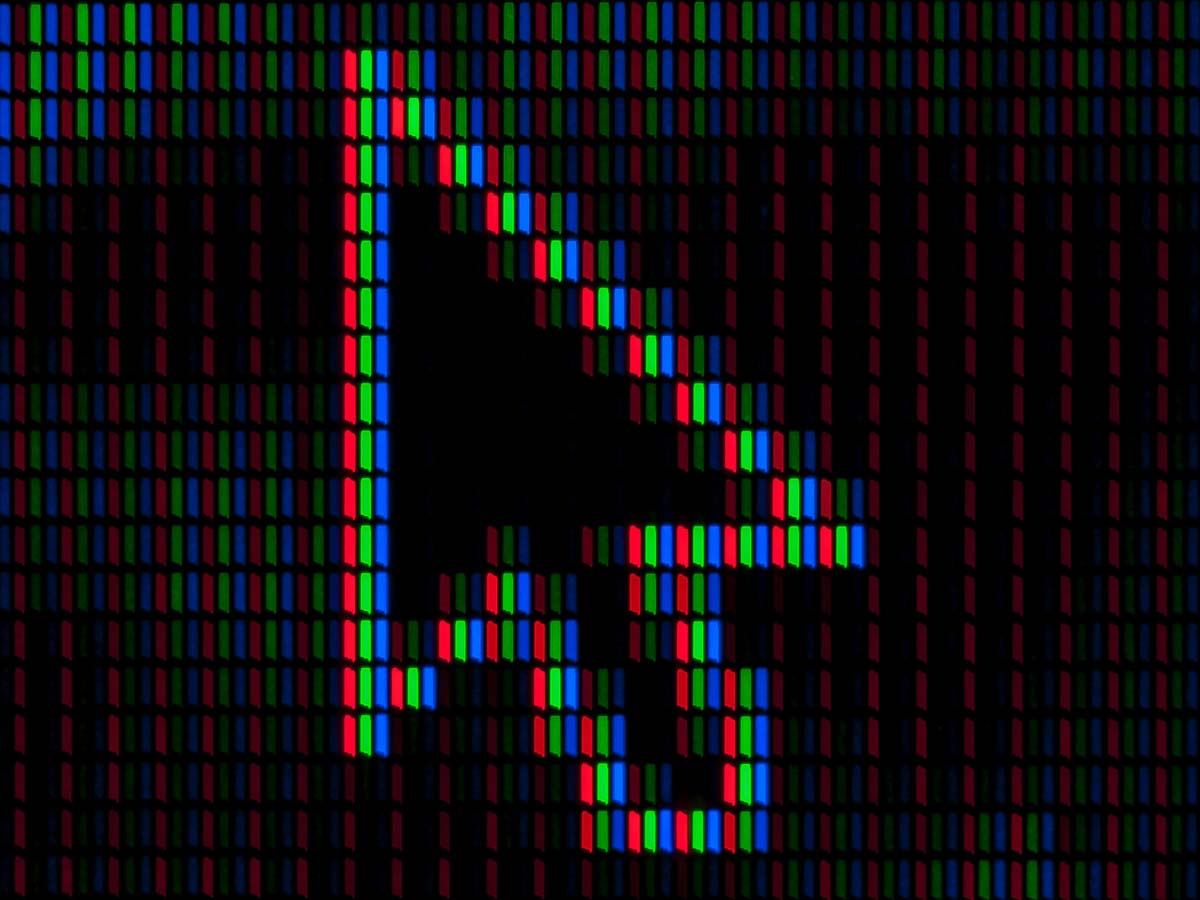
In the digital world, we have pixels instead of ink dots. Each pixel is made up of red, green, and blue (why not CMYK is a story for another time). By changing the brightness of the each sub-pixel, you can simulate millions of colors.

Because we're talking about pixels here, it's more accurate to say pixels per inch (PPI). There is a subtle difference between DPI and PPI and it can lead to confusion; we'll get into that in the next article. Generally speaking, when we talk about DPI in a digital context, you can assume it means pixels per inch.
DPI and computer screens
The DPI of a computer monitor refers to the amount of pixels in an inch of screen. In the early days, this was 72 dpi for Macs and 96 dpi for Windows PCs; you may have seen those numbers around. Nowadays, screens have much higher pixel densities: many new laptop screens are around 300 DPI and the latest iPhone 12 has a whopping 460 DPI.
While it's good to know that DPI sometimes refers to your screen, you will use it mostly in relation to digital images, so let's dive into that.
DPI and digital images
Whereas the DPI of a screen refers to the physical pixels on a screen, an image's DPI refers to the virtual pixels stored in a digital image. Now if you think about it, it's a little strange to talk about the physical properties of a digital file. Can you even say an image file has a certain amount of pixels per inch? The answer is no—and yes.
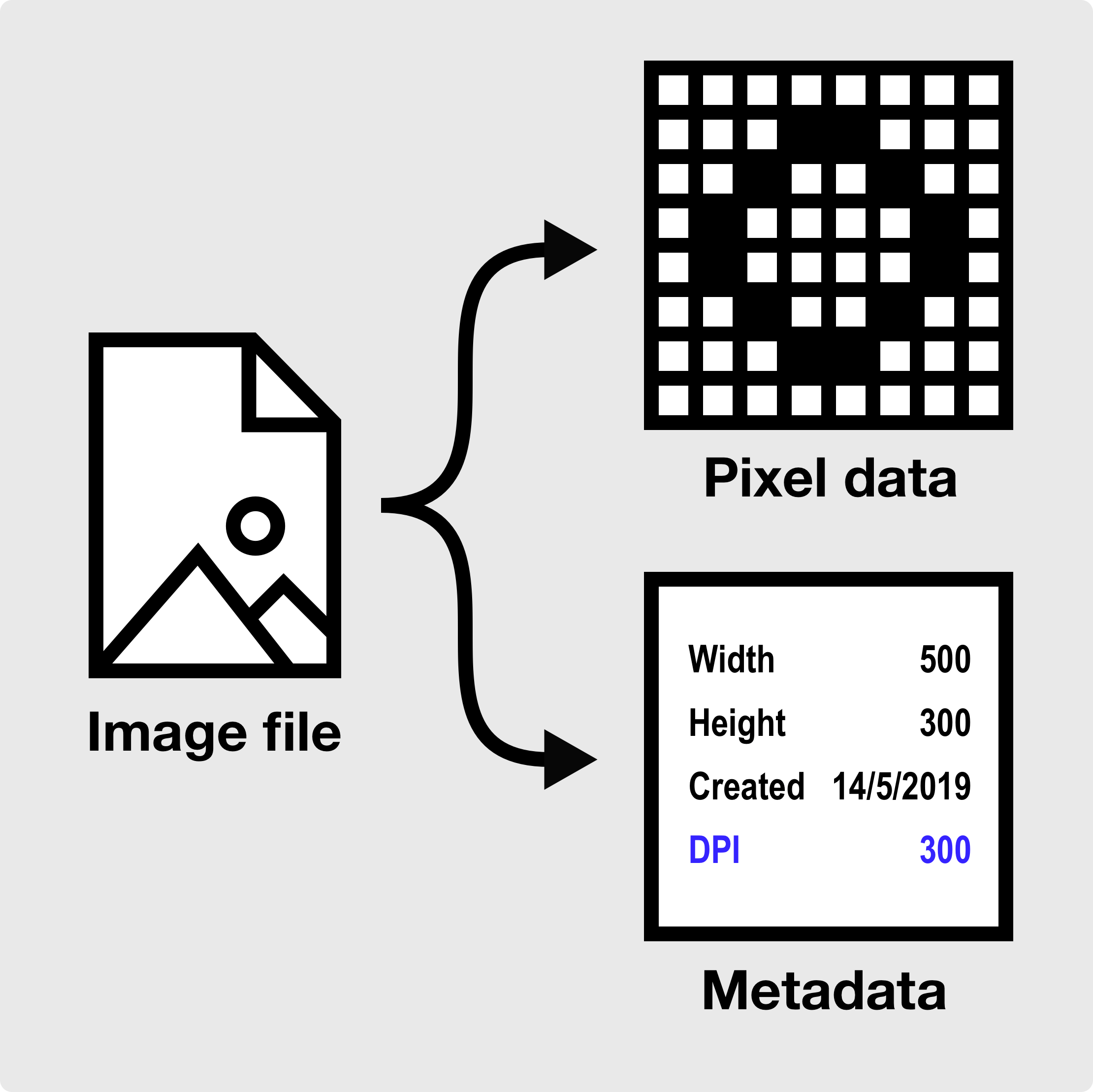
The pixels in a bitmap image are just color values; they don't have a physical size. You can display an image on your screen or print it at any size you want. In this sense, the image has no inherent DPI until it is actually printed.

However, it can be handy for a printer to know at what size an image is intended to be printed. That's why you can set a value for DPI in the metadata of an image file. This DPI value is nothing more than a number and it doesn't change the image itself. All it says is "Hi printer! Unless told otherwise, please print this image at this DPI."
Some graphics software also uses the DPI value of an image, which we'll discuss in our final article "Put in practice".
Main takeaways
- In the digital realm, DPI typically means PPI (pixels per inch)
- The DPI of a digital image is a setting in its metadata, not something inherent in the image data.
- The image's DPI tells the printer at what size it would prefer to be printed (which you can overrule in the printer settings).
Make beautiful geometric patterns with Repper
Instant results · 14 days free access · No strings attached
Create your own pattern